FAQ
Sie nutzen Contiago bzw. das Content-Management-System (CMS) Websuite?
Hier finden Sie eine Übersicht der häufig gestellten Fragen und die dazu gehörigen Antworten. Sollte Ihre Frage hier nicht beantwortet werden, schreiben Sie uns einfach eine E-Mail an service@contiago.de um mit uns Kontakt aufzunehmen.
Falls Sie sich mit manchen Begrifflichkeiten nicht ganz sicher sind, schauen Sie mal in unser Glossar.
Kurze und leicht verständliche Schulungsvideos für den Umgang mit dem Websuite Content-Management-System finden Sie auf unserem YouTube-Kanal.
Allgemeine Fragen
Contiago kann auch auf Tablets und Smartphones genutzt werden. Die Seiten passen sich automatisch an die Benutzeroberfläche an.
Hier finden Sie eine Übersicht, der relevanten Dokumente. Die Liste wird immer wieder ergänzt und aktualisiert. Bei Fragen können Sie sich gerne an unser Service-Team (service@contiago.de) wenden.
>> Contiago SEPA-Lastschrift-Mandat (als PDF-Dokument zum Ausdrucken)
Falls innerhalb eines Internetauftritts Youtube-Videos eingebunden sind, ist dafür stets erforderlich, dass Youtube, betrieben von der YouTube, LLC, 901 Cherry Ave, San Bruno, CA 94066, USA, die IP-Adresse des Seitenbesuchers vom Webseitenbetreiber erhält, da sonst eine Übermittlung der vorgenannten Inhalte an den Rechner des Seitenbesuchers nicht möglich wäre.
Aus diesem Grund übermittelt der Webseitenbetreiber in einem solchen Fall die IP-Adresse des Seitenbesuchers an Youtube, um die Nutzung dieser Dienste für den Seitenbesucher zu ermöglichen. Falls der Seitenbesucher bei Youtube mit seinem Benutzerkonto eingeloggt ist, kann Youtube das Anschauen dieses Videos mit dem Benutzerkonto des Seitenbesuchers verknüpfen.
Natürlich können Sie mit Ihrer Domain bei Ihrem bisherigen Anbieter bleiben, auch wenn Sie über uns eine neue Internetseite bestellt haben.
Wenn Sie mit Ihrer Domain zu uns umziehen möchten, benötigen wir von Ihnen für den Umzug den sogenannten Auth-Code (Authorization Code). Sobald wir diesen von Ihnen erhalten haben, kümmern wir uns um die Einrichtung und die Konfiguration Ihrer Domain. Den Auth-Code können Sie bei Ihrem jetzigen Anbieter anfordern. Der Auth-Code ist in der Regel vier Wochen gültig, daher sollte dieser immer erst beantragt werden, wenn Sie mit der Umsetzung Ihrer Seite fertig sind, damit der Übergang von Ihrer vorherigen Internetseite zur neuen Homepage reibungslos und ohne Lücken funktioniert.
Wenn Sie mit Ihrer Domain zu uns umziehen möchten, fallen für den entstehenden Aufwand selbstverständlich keine Kosten an.
Natürlich können Sie auch mit Ihren E-Mail-Adressen bei Ihrem bisherigen Anbieter bleiben, auch wenn Sie über uns eine neue Internetseite bestellt haben. Wenn Sie mit Ihren E-Mail-Adressen zu uns umziehen möchten, müssen wir von Ihnen einerseits wissen wie viele E-Mailkonten Sie einrichten möchten und andererseits welche Art die Konten aktuell sind – POP3 oder IMAP?
Wenn Sie uns alle relevanten Informationen dafür gegeben haben, legen wir die gewünschten E-Mail-Adressen bei uns an und lassen Ihnen dann die Zugangsdaten zukommen. Am besten stimmen Sie schon vorher die weiteren Schritte mit Ihrem Systembeauftragten/IT-Dienstleister ab, damit die lokale Einrichtung der E-Mailadressen reibungslos und ohne Lücken funktioniert.
Analysetool PIWIK/Matomo
Das Web-Analyse-Tool PIWIK/Matomo verwendet Cookies (Textdateien), welche beim Webseitenbesucher im Zwischenspeicher des Internetbrowsers gespeichert werden und bei erneutem Aufrufen der Internetseite wieder an den Webseitenbetreiber zurückgeschickt werden und damit eine Wiedererkennung des Rechners ermöglicht. Mithilfe der Cookies kann PIWIK/Matomo Informationen über das Herkunftsland, die verwendete Sprache, die IP-Adresse sowie Datum und Uhrzeit des Webseitenzugriffs erheben.
Es werden auch die vom Webseitenbesucher besuchten Suchmaschinen und die dort verwendeten Suchbegriffe erfasst. Außerdem erfasst PIWIK/Matomo auch wie lange sich der Webseitenbesucher auf der Internetseite aufhält, von welcher Webseite aus diese angewählt wurde und überträgt bei einem erneuten Besuch auf der Webseite auch, welche Internetseite der Besucher nach dem Besuch aufgerufen hat. Dasselbe gilt auch für eine Webseite, von der aus der Besucher über einen Hyperlink auf die Webseite gelangt ist.
Diese Daten werden jedoch nicht an Dritte übertragen, sondern auf dem Server des Webseitenbetreibers gespeichert. Die IP-Adresse wird sofort nach ihrer Erhebung und vor Speicherung anonymisiert.
Die vorgenannten Informationen werden verwendet, um die Nutzung einer Internetpräsenz auszuwerten und um eine bedarfsgerechte Gestaltung eines Internetauftritts zu fördern durch Analyse des Nutzungsverhaltens des Besuchers im Internet.
Die Speicherung dieser Cookies und damit die Analyse des Nutzungsverhaltens im Internet kann von Webseitenbesuchern verhindert werden, indem man im Webbrowser die Speicherung von Cookies deaktiviert.
Piwik/Matomo ist ein Analyse-Tool, das unter der vollständigen Kontrolle und Steuerung der verantwortlichen Stelle umgesetzt werden kann und die Daten allein bei dem Piwik/Matomo-Verwender verbleiben. Es erfolgt keine Weitergabe von Nutzerdaten an Dritte mit den entsprechenden datenschutzrechtlichen Folgeproblematiken.
Google Analytics ist das bekannteste und am weitesten verbreitete Analyse-Tool. Allerdings ist es aus datenschutzrechtlicher Sicht problematisch und umstritten. Google kann mit diesem Analyse-Tool ein umfassendes Benutzerprofil von Besuchern einer Webseite anlegen. Außerdem ist es problematisch, dass alle Daten von Google Analytics (nicht wie bei Piwik/Matomo lokal) auf dem Google-Server liegen.
Manche Anwälte nutzen das, um Abmahnungen zu versenden, da mit derzeitigem Stand der Gesetzeslage Google Analytics eigentlich nicht gesetzeskonform ist. Das wird von vielen Kunden größtenteils in Kauf genommen oder ignoriert. Wir raten allerdings davon ab. PIWIK/Matomo hat ähnliche Funktionen und ist leicht zu bedienen.
Ein Analyse-Tool erstellt detaillierte Statistiken über die Besucher einer Webseite. So kann man nachvollziehen, über welche Suchbegriffe die Besucher auf die Seite gekommen sind, über welche Suchmaschine, wie lange sie auf der Seite waren, welche Inhalte sie sich angeschaut haben, woher die Besucher kommen, welche Sprache sie sprechen, usw.
Ein Analyse-Tool wird hauptsächlich zur Optimierung der Webseite und zur besseren Erreichung von Zielen der Webseite eingesetzt (z.B. mehr Seitenaufrufe, häufigere Besuche).
Fragen zur Homepage-Pflege
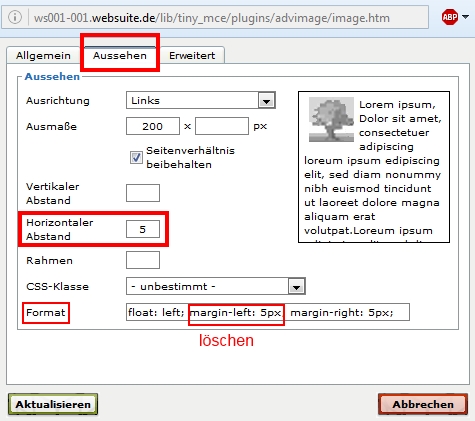
Wenn Sie im CMS eingeloggt sind und die entsprechende Inhaltsseite zur Bearbeitung offen haben, in der das Bild eingebaut ist, klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie „Bild einfügen/verändern“ aus.
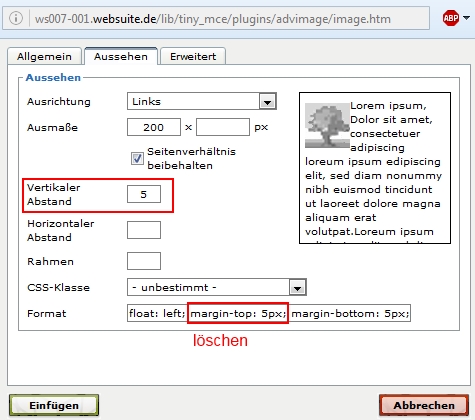
Es öffnet sich ein neues Fenster mit drei Tabs („Allgemein“, „Aussehen“ und „Erweitert“). Wählen Sie „Aussehen“ aus. Dort können Sie nicht nur die Ausrichtung festlegen, sondern auch die Abstände.
Wenn Sie rechts vom Bild etwas mehr Abstand zum Text möchten, tragen Sie bitte im Feld „Horizontaler Abstand“ den gewünschten Abstand ein (einfach eine Zahl eintragen, diese steht für die Anzahl der Pixel). Im Internet wird in „Pixeln“ gerechnet (kennt man z. B. auch aus der digitalen Fotografie – eine Kamera macht z. B. Bilder mit 10 Megapixel), das kann man nicht ganz genau in mm oder cm umrechnen. Wenn Sie es genauer wissen möchten, können Sie hier die Pixel umrechnen: https://www.blitzrechner.de/pixel-zentimeter-umrechnen/
Mit dem Eintragen der Pixelzahl in das Feld „Horizontaler Abstand“, wird ein Abstand rechts UND links festgelegt. Wenn Sie den Abstand nur auf einer Seite möchten, löschen Sie bitte den entsprechenden Abschnitt im unteren Feld „Format“ (in diesem Fall „margin-left: 5px“ –> „margin“ = dt. „RAND“), sodass nur noch „margin-right: 5px“ zu sehen ist. Natürlich können Sie auch direkt unten in das Feld „Format“ „margin-right: 5px“ (oder einen anderen Abstand) eintragen.
Mit dem Eintragen der Pixelzahl in das Feld „Vertikaler Abstand“, wird ein Abstand oben UND unten festgelegt. Wenn Sie den Abstand nur auf einer Seite möchte, löschen Sie bitte den entsprechenden Abschnitt im unteren Feld „Format“ (in diesem Fall „margin-top: 5px“ –> „margin“ = dt. „RAND“), sodass nur noch „margin-bottom: 5px“ zu sehen ist. Natürlich können Sie auch direkt unten in das Feld „Format“ „margin-bottom: 5px“ (oder einen anderen Abstand) eintragen.
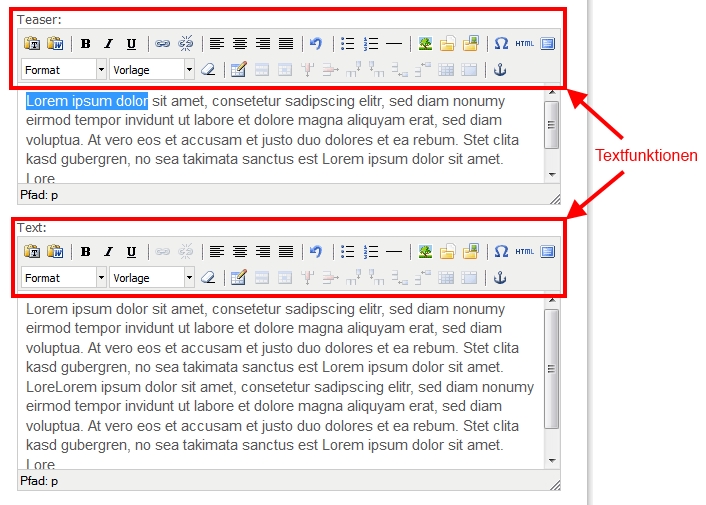
Sie können im CMS bei einem Navigationspunkt Links setzen in Feldern, die Textfunktionen haben.
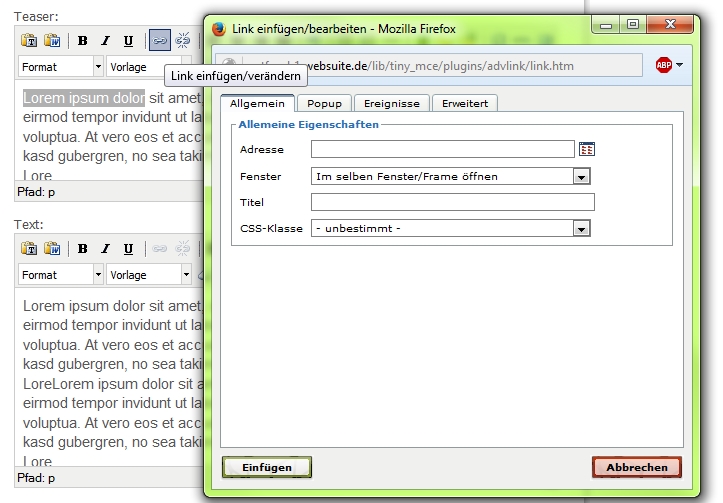
Hierzu markieren Sie das gewünschte Wort oder Textabschnitt, den Sie verlinken möchten. Anschließend klicken Sie auf das Kettensymbol („Link einfügen/verändern“). Es öffnet sich ein neues Fenster.
Bei einem externen Link geben Sie im Feld „Adresse“ die vollständige Adresse an. Wir empfehlen bei „Fenster“ „In neuem Fenster öffnen“ auszuwählen und bei „Titel“ eine kurze Info zu dem Link einzutragen. Bei einem internen Link machen Sie es fast genauso, nur dass Sie nicht die vollständige Adresse, sondern nur den Teil nach der Domain angeben. Beispiel: Sie geben nicht https://blog.contiago.de/glossar/info-ssl/ als Linkadresse an, sondern nur „/glossar/info-ssl/“
Bei einer internen Verlinkung sollte die Domain weggelassen werden, denn wenn die Domain sich mal ändert, funktioniert der Link weiterhin.
Im Login-Fenster finden Sie die Funktion „Passwort vergessen“. Klicken Sie darauf und geben Sie im erscheinenden Fenster Ihren Benutzernamen und Ihre E-Mail-Adresse ein. Nach dem erfolgreichen Versand dieses Formulars erhalten Sie per E-Mail einen extra Schlüssel, mit dem Sie den Versand des eigenen Passwortes aus Sicherheitsgründen noch einmal bestätigen müssen. Anschließend erhalten Sie Ihr neues Passwort per E-Mail. Bitte ändern Sie dieses direkt nach dem ersten Login wieder.
Beim Hochladen von Bildern auf Ihrer Website benötigen Sie keineswegs Dateigrößen von 5MB oder größer, um sie hochwertig darstellen zu können. Ein Bild mit geringerer Größe (wenige Hundert KB) kann ebenso gut genutzt werden! Die Vorteile einer geringeren Dateigröße bemerkt der Besucher Ihrer Website bereits beim ersten Klick.
Ein größeres Bild benötigt entsprechend längere Ladezeiten beim Öffnen Ihrer Website. Jedes Vorschaubild und jeder Klick bedeuten zusätzliche Ladezeiten. Daher sollten Ihre Bilder die Größe von 1 MB nicht überschreiten.
Ein kaum erkennbarer Unterschied in der Bildqualität kann die Ladezeit der Website nahezu halbieren. Daher ist es ratsam, ein Verständnis für Dateigrößen im Web zu entwickeln.
Dateiformate
Die wichtigsten Dateiformate für das Einbinden von Bildern im Web sind JPEG, PNG und GIF.
Das geläufigste Format für Bilder im Web ist das JPEG (Joint Photographic Experts Group). Dieses überzeugt vor allem durch ein hohes Farbspektrum und eine gute Komprimierung, wodurch weniger Probleme im Bezug auf die Qualität der Bilder entstehen. Das PNG (Portable Network Graphic) komprimiert ein Bild ebenfalls. Jedoch wird hierbei die Menge der Farben des Bildes reduziert. Daher leidet das Farbspektrum unter einer hohen Komprimierung.
Der Vorteil gegenüber eines JPEGs ist, dass ein PNG einen transparenten Hintergrund darstellen kann.
Empfohlen wird dies jedoch nur bei sehr einfachen Grafiken. Bilder ohne Transparenz sollten Sie auf jeden Fall als JPEG anlegen!
Das GIF (Graphics Interchange Format) sollte nur bei animierten Grafiken verwendet werden, da es nur ein geringes Farbspektrum von 256 Farben bietet und dies bei den meisten Fotos unnatürlich wirkt. Sollten Sie keine bewegte Grafik anzeigen wollen, halten Sie sich bei Web-Bildern weiterhin an das JPEG.
Die Bildgröße
Durch die Bildgröße legen Sie gleichzeitig auch die Dateigröße einer Grafik fest. Die Anzahl der Pixel innerhalb eines Bildes ist ausschlaggebend dafür, wie viel Speicherplatz durch das Bild verbraucht wird. Dadurch kann eine Grafik statt weniger KB, mehrere MB oder sogar GB an Speicherplatz verbrauchen.
Je mehr Pixel ein Bild beinhaltet, desto größer wird die Dateigröße. Je mehr Pixel auf einen Inch (Zoll) fallen, desto höher wird die Auflösung. Bilder, die Sie mit einer Spiegelreflexkamera oder Ihrem Handy aufnehmen, sind in ihrer Rohfassung gleich mehrere Tausend Pixel groß.
Jedoch umfasst ein herkömmlicher Monitor in der Regel nur eine Breite von ca. 1280 Pixel! Ein Foto mit z.B. 4.000 Pixeln verursacht folglich massive Ladezeiten Ihrer Website durch überflüssige Bildinformationen. 1920 x 1280 Pixel bei einem PPI-Wert (pixel per inch) von 96 ist für eine Maximalgröße ausreichend.
Da ein qualitativer Unterschied mit bloßem Auge kaum erkennbar ist, sollten Sie sich also im Voraus über die Größe Ihres Bildes bewusst sein. Ein kleines Preview-Bild mit einer Größe von lediglich 400 x 264 px sollte folglich auch in exakt diesen Maßen gespeichert werden, da eine höhere Dateigröße – bei gleicher Darstellung – deutlich höhere Ladezeiten verursacht.

Links sehen Sie eine Grafik mit einer Bildgröße von 1920 x 1280 px.
Rechts daneben dieselbe Grafik bei einer Bildgröße von 400 x 267 px.

Speichern Sie jedoch Ihre Grafik kleiner als die gewünschte Größe auf Ihrer Website, muss das Bild größer skaliert werden und verliert dadurch deutlich an Qualität.
FAZIT:
- Ein gutes Gespür für Bildgrößen im Web verkürzt die Ladezeiten Ihrer Website enorm.
- Ihre Bilder werden von Suchmaschinen (Google und Co.) automatisch besser bewertet und eher an den Anfang Ihrer Suchanfrage gesetzt.
- Wird ein Bild mit reduzierter Größe auf Ihrer Website platziert, erzielen Sie das gleiche qualitative Ergebnis, wie mit einer übergroßen Datei, welche die Ladezeiten Ihrer Website nur zusätzlich verlängern würde.
- Für die maximale Darstellung eines Bildes sollten Sie eine Bildgröße von 1920 x 1280 Pixel nicht überschreiten.
- JPEG ist das empfohlene Dateiformat für die meisten Ihrer Bilder.
Anbei haben Sie auch die Möglichkeit, sich die PDF zu diesem Beitrag herunterzuladen. Bilder richtig speichern
- Loggen Sie sich ins CMS ein
- Gehen Sie links im Menü „Homepage Module“ ganz unten auf „Dateiverwaltung“
- Im mittleren Hauptbereich öffnet sich die Ordnerstruktur.
- Dort klicken Sie auf den Ordner „default“
- Dort gibt es die Datei „logo.png“
- Wenn Sie das Logo tauschen möchten, müssen Sie lediglich diese Datei löschen und das neue Logo mit exakt diesem Dateinamen (logo.png) hochladen.
- Dann die offene Webseite neu laden, am besten auch noch den Cache Ihres Browsers leeren und schon ist das neue Logo sichtbar.
Hinweise:
- Das Logo wird nicht verkleinert, sondern in der Originalgröße ausgelesen, in der man es hochlädt. Bitte achten Sie entsprechend auf die Maße des Logos.
- Das Logo wird linksbündig ausgelesen.
- WICHTIG! Ändern Sie in dem Ordner „default“ keine Dateinamen und löschen Sie keine Dateien aus diesem Ordner.
Das Hintergrundbild kann beliebig und einfach geändert werden. Wenn Sie im CMS eingeloggt sind, finden Sie in der Dateiverwaltung (links unten bei den Modulen) den Ordner „default“. Grundsätzlich gilt: Wenn im Ordner „default“ eine Datei mit dem exakten Dateinamen „background.jpg“ liegt, wird diese Grafik als Hintergrundgrafik verwendet.
Wenn Sie eine andere bestehende Hintergrundgrafik verwenden möchten, gehen Sie in den Ordner „background“ und ziehen die gewünschte Hintergrundgrafik per Drag&Drop oben in den Ordner „default“. Dann benennen Sie die Grafiken so um, dass die gewünschte Hintergrundgrafik den Dateinamen „background.jpg“ erhält.
Das Hintergrundbild aktualisiert sich nach einem Reload der Homepage (Strg +“F5″) dann automatisch.
Wenn Sie ein eigenes/neues Bild verwenden möchten: Das Bild muss mindestens eine Größe von 1920 Pixel x 1080 Pixel haben. Besser ist eine etwas größere Grafik, damit auch Webseitenbesucher mit einer größeren Auflösung/einem größeren Bildschirm alles optimal sehen. Bitte darauf achten, dass das Bild nicht zu groß ist (weniger als 1000 KB/1MB), sonst erhöht sich der Traffic und die Ladezeit Ihrer Seite. Falls Sie Hilfe benötigen, unterstützen wir Sie gerne.
Folgende Hintergrundbilder stehen Ihnen zur Verfügung: